
در این مقاله، 14 گام برای بهبود سرعت وب سایت، به شما معرفی خواهیم کرد.
اگر شما یک مبتدی و صاحب وب سایت هستید، در بیشتر موارد نگران سرعت وب سایت نخواهید بود.
بعد از طراحی وب سایت یا راه اندازی وبلاگ خود ، ممکن است احساس کنید همه چیز سر جای خود است. سایت شما زیبا است، بنابراین باید به این معنی باشد که مردم مشکلی نخواهند داشت که چند ثانیه بیشتر منتظر بمانند تا به درستی بارگذاری شود، درست است؟
نه، اینطور نیست.
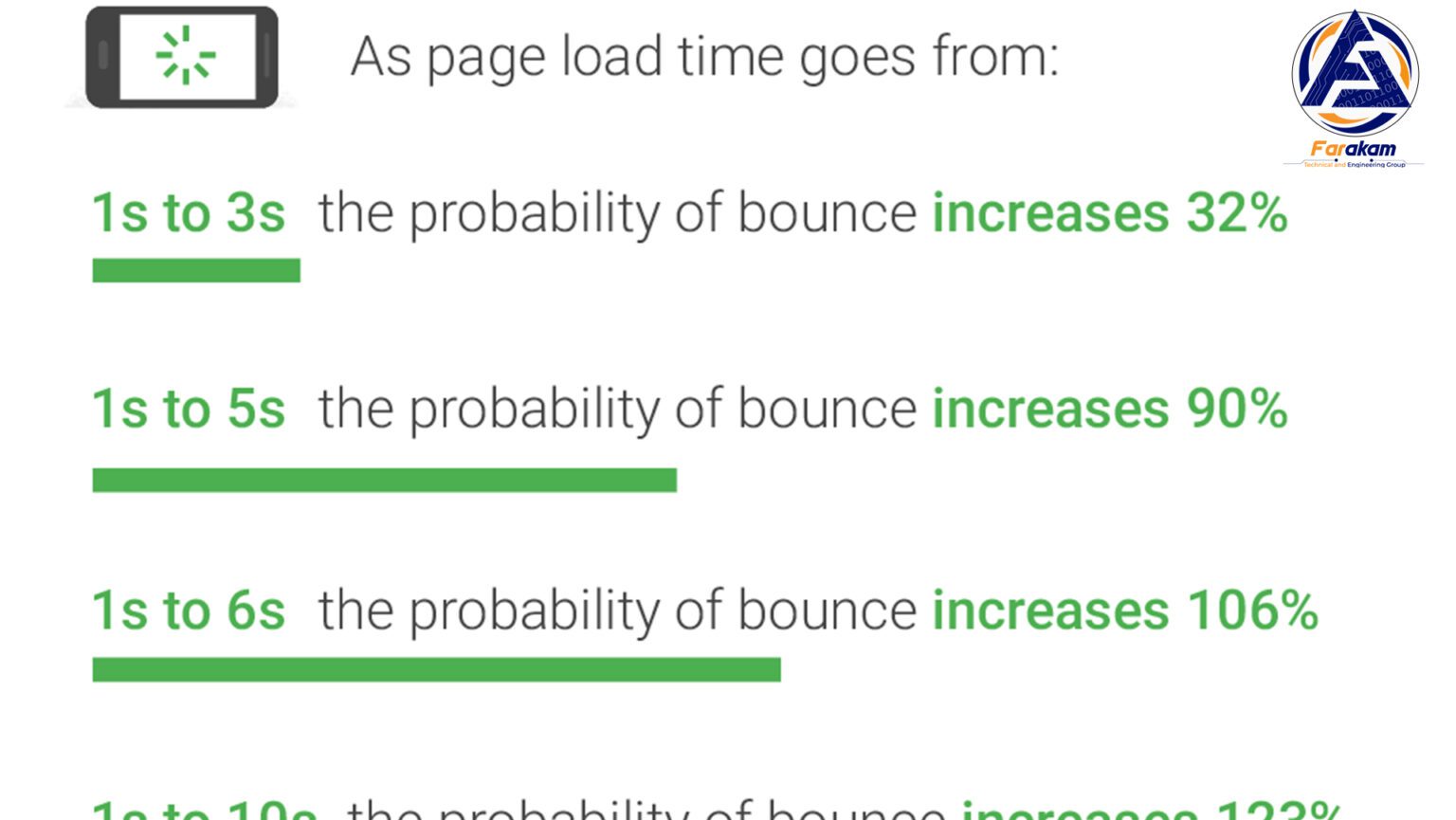
بر اساس تحقیقات گوگل، هر چه مدت زمان بیشتری برای بارگذاری یک صفحه طول بکشد، افراد بیشتری یک وب سایت را رها می کنند.

همچنین، گوگل Web Core Vitals را معرفی کرده است (که به عنوان یک فاکتور رتبهبندی برای وبسایتها محسوب میشود) که در مورد سرعت بارگذاری وبسایتها به جزئیات بیشتر میپردازد. هرچه سرعت وب سایت شما بیشتر باشد، شانس بیشتری برای رسیدن به صفحه اول نتایج جستجوی گوگل دارید.
سلام ، ما تجربه و دانش تیم توسعه فرآکام و تکنیکهایی را که برای بهبود سرعت بارگذاری وبسایت خود استفاده کردهایم (farakam.co)را باشما به اشتراک میگذاریم.
با دنبال کردن این آموزش، عناصر موثر بر سرعت وب سایت خود را درک خواهید کرد. با هر عنصر، ابزاری را به شما نشان خواهم داد که به شما کمک می کند سرعت وب سایت را افزایش دهید یا یک مشکل خاص را حل کنید. همچنین، در صورت امکان، خدماتی را ذکر خواهم کرد که می توانید با خیال راحت از آنها استفاده کنید، بدون اینکه ساعت ها وقت صرف تحقیق کنید.
P.S. برخی از مراحل این راهنما مختص طراحی سایت با وردپرس می باشد، زیرا این همان چیزی است که ما برای سایت خود استفاده می کنیم. اگر از سایر ابزارهای سازنده وب سایت استفاده می کنید، می توانید تکنیک های بهینه سازی سرعت مشابه را بر اساس ویژگی های موجود اعمال کنید.
مرحله 1: تست سرعت را اجرا کنید
قبل از انجام هر کاری، مهم است که یک آزمایش مناسب انجام دهید. اگرچه حتی بدون تست هم میتوانید کارهای زیادی انجام دهید، من قویاً پیشنهاد میکنم حداقل یک تست سرعت انجام دهید تا معیاری داشته باشید که به شما کمک میکند تا متوجه شوید که سایت شما چقدر خوب عمل میکند، و بعد از اتمام تمام پیشرفتها چقدر نتیجه خوب است.
ابزار رایگان
خوشبختانه، تستهای سرعت رایگان برای هر کسی وجود دارد. شما فقط باید یکی را انتخاب کنید، URL خود را وارد کنید و اجازه دهید ابزار جادوی خود را انجام دهد.
PageSpeed Insights گوگل
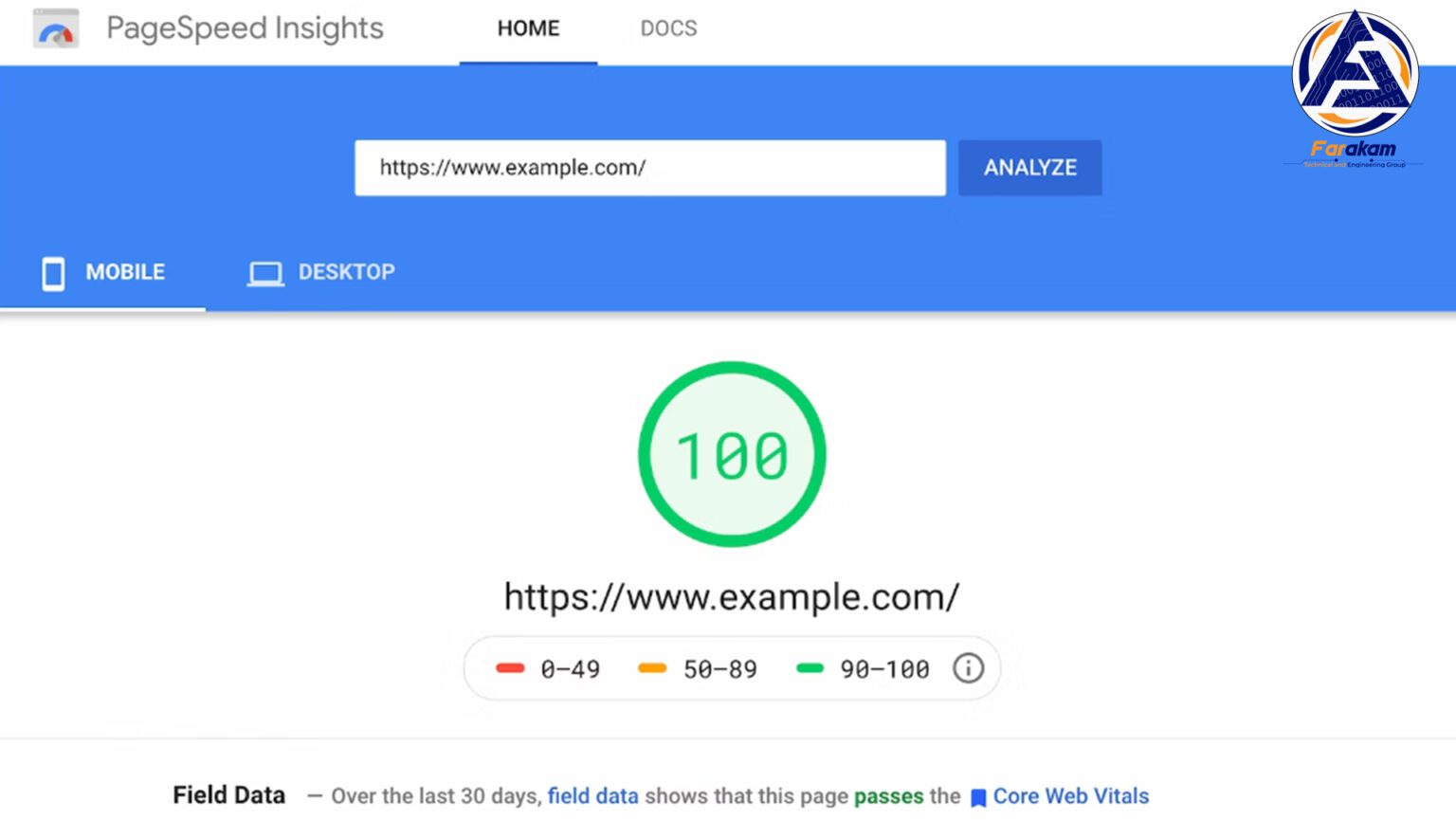
از آنجایی که اکثر مردم سایت خود را برای گوگل بهینه می کنند، اولین ابزاری که به آن اشاره می کنم، PageSpeed Insights گوگل است. این کاملاً ساده است و می توانید در عرض چند ثانیه به نتیجه برسید.
PageSpeed Insights Google را باز کنید.
آدرس سایت خود را وارد کنید.
بر روی دکمه “Analyze” کلیک کنید.
در مورد من، 10 تا 15 ثانیه طول کشید تا آزمایش کامل شود و نتایج به اشتراک گذاشته شده در تصویر زیر را به من نشان دهد.

پس از دیدن عدد سبز رنگ در بالای آن جایی که میخواهید امتیاز 100 را به دست آورید، چندین بخش دیگر وجود خواهد داشت که میخواهید به دقت بررسی کنید. آنها هستند:
اولین رنگ محتوایی (FCP)
بزرگترین رنگ محتوایی (LCP)
تغییر چیدمان تجمعی (CLS)
هر سه عنصر بخشی از موارد حیاتی برای وب سایت هستند که اکنون در معیارهای اصلی گوگل گنجانده شده اند که سرعت یا کندی سایت شما را نشان می دهد. میتوانید در راهنمای ما درباره نحوه بهینهسازی سایت تلفن همراه خود درباره موارد حیاتی برای وب سایت اطلاعات بیشتری کسب کنید.
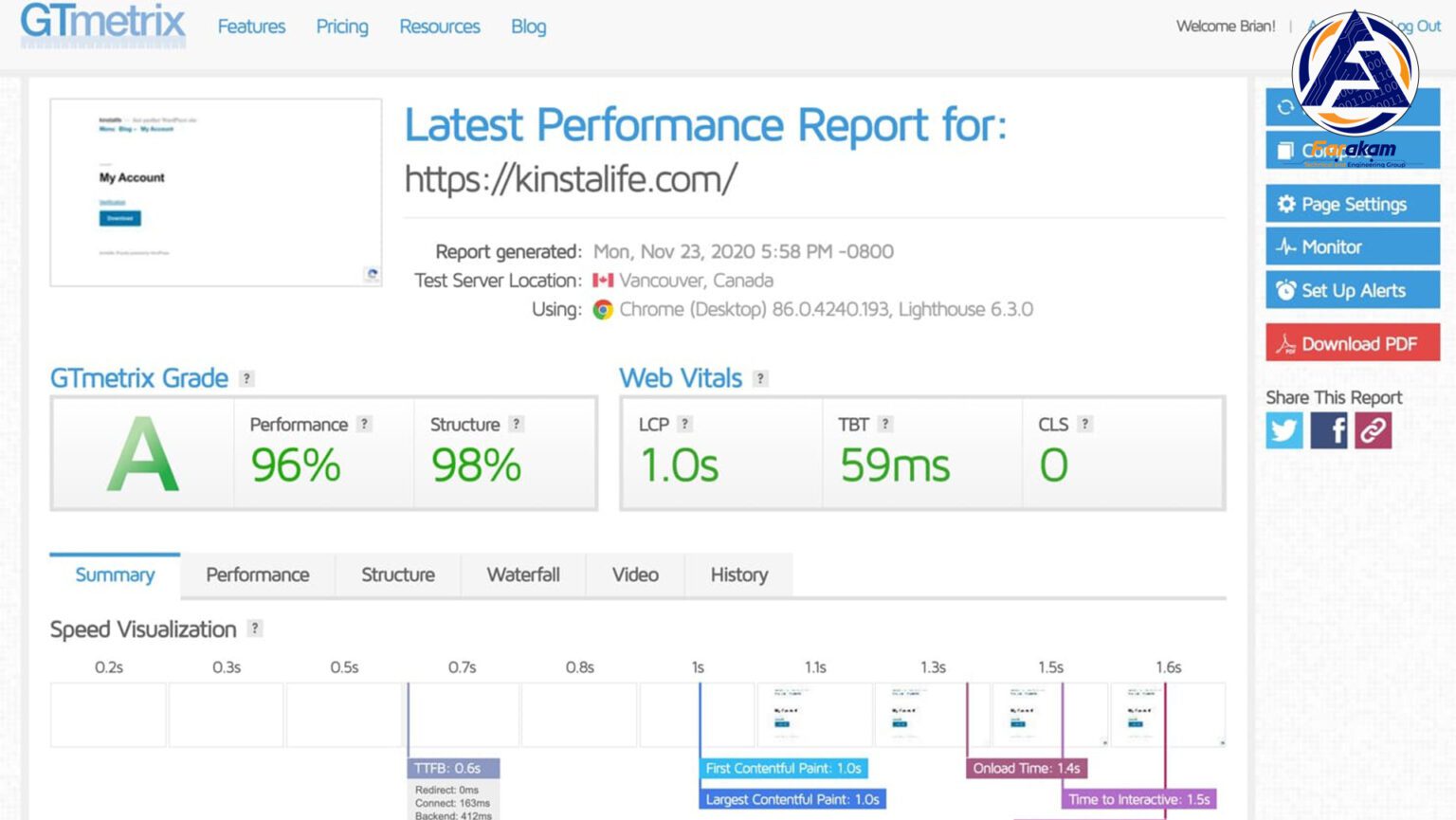
GTmetrix
یکی از محبوب ترین تست های سرعت وب سایت GTmetrix است. این کاملا رایگان است و در کمتر از یک دقیقه قابل انجام است:
به GTmetrix بروید.
آدرس کامل سایت خود را وارد کنید.
دکمه Run Test را بزنید و حدود 30 ثانیه صبر کنید.
پس از آن، نمره ای دریافت خواهید کرد که سرعت وب سایت شما را به شما نشان می دهد. این تست همچنین جزئیاتی مانند عملکرد سایت شما، ساختار آن و همچنین موارد حیاتی برای وب سایت را که اکنون یک فاکتور اصلی رتبه بندی برای گوگل هستند به شما نشان می دهد.

اگر قبلاً به طور فعال روی بهینه سازی سایت خود برای سرعت کار نکرده اید، این احتمال وجود دارد که نمره کاملی کسب نکنید. اما نگران نباشید، اگر شروع به دنبال کردن تمام مراحل کنید، میتوانید برای این کار تلاش کنید.
مرحله 2: میزبانی وب سریع و قابل اعتماد دریافت کنید
یک وب سایت سریع با میزبانی خوب شروع می شود. مهم نیست که چقدر برای ارائه بهترین تجربه کاربری تلاش می کنید، اگر هاست شما ضعیف باشد، سرعت وب سایت شما آسیب خواهد دید.
بهترین شرکتهای میزبانی از همه چیز مراقبت میکنند، و لازم نیست بدانید که پشت درهای بسته چه میگذرد. از سخت افزار با کیفیت و به خوبی نگهداری شده تا اجزای نرم افزاری که به طور منظم به روز می شوند، خدمات میزبانی می تواند برای بهبود سرعت سایت شما انجام دهد.
برای شروع راه درست، سایت خود را با Bluehost، یکی از شرکت های میزبانی کمیاب که به طور رسمی توسط WordPress.org توصیه می شود، میزبانی کنید. سال ها تجربه و میلیون ها وب سایت میزبانی شده، این شرکت میزبانی را به یکی از بهترین ها در زمینه خود تبدیل می کند – چیزی که به راحتی به داشتن یک وب سایت قوی تبدیل می شود.
مرحله 3: یک سرویس شبکه توزیع محتوا (CDN) را پیاده سازی کنید
دنیای ما جای بزرگی است. اگرچه سرعت اینترنت در طول سال ها به شدت بهبود یافته است، فاصله فیزیکی بین رایانه ها و سرورها هنوز نقش مهمی در سرعت آنلاین بازی می کند. این بدان معناست که بارگیری اطلاعات از یک سرور از کشور شما به طور کلی سریعتر از بارگیری داده ها از سراسر جهان خواهد بود، درست مانند اینکه خرید یک میز قهوه از IKEA در شهر خود به جای اینکه مجبور شوید برای دریافت آن در کشور دیگری رانندگی کنید، آسان تر است.
اینجاست که شبکههای تحویل محتوا وارد میشوند. آنها به شما اجازه میدهند تا وبسایت خود را روی چندین سرور در سراسر جهان میزبانی کنید. CDN می تواند نزدیکترین مکان را برای هر فردی که سایت شما را بارگذاری می کند تشخیص دهد و محتوا را از نزدیکترین سرور بارگیری کند. بنابراین، اگر یک بازدیدکننده سعی کند سایت شما را از ایالات متحده بارگذاری کند، محتوا را از یکی از سرورهای ایالات متحده دریافت می کند، در حالی که شخصی که از اروپا می آید سایت شما را از طریق سروری که در نزدیکی آنها قرار دارد، به عنوان مثال در لندن، بارگذاری می کند.
اگر سایت را در Bluehost میزبانی می کنید، می توانید CDN های با سرعت واقعی را در کنترل پنل پیدا کنید. فقط با راه اندازی آن، سایت شما جهانی می شود و سریعتر برای افراد از سراسر جهان بارگذاری می شود.
همچنین می توانید خدمات CDN شخص ثالث را دریافت کنید. محبوب ترین CDN ها عبارتند از:
Cloudflare
KeyCDN
StackPath
Google Cloud CDN
Rackspace
CacheFly
Amazon CloudFront
بیشتر بخوانید:
چگونه بهترین سرویس CDN را برای وب سایت خود پیدا کنید
مرحله 4: فایل های CSS و جاوا اسکریپت را کوچک کنید
- ۰۱/۰۴/۲۷